Setelah sebelumnya Qiannah Update Media memberikan rekomendasi Plugin WordPress wajib diinstall, pada artikel ini kami akan memberikan tutorial install dan Setting Plugin LiteSpeed Cache WordPress.
Seperti pernah kami bahas pada artikel sebelumnya jika Plugin LiteSpeed Cache ini merupakan salah satu plugin caching yang dapat mempercepat akses website yang dimiliki dan sangat powerfull jika kalian menggunakan webserver LiteSpeed berdasarkan pengalaman penulis menggunakan plugin ini lebih dari 1 tahun pada beberapa website.
Diatas kami sebutkan jika plugin ini sangat powerfull apabila kalian menggunakan webserver LiteSpeed karena baik webserver maupun plugin ini sama-sama dimiliki oleh LiteSpeed Tech.
Bagi kalian yang ingin menggunakan plugin ini tapi masih bingung bagaimana cara instalasi dan setting terbaiknya, akan Qiannah Update Media berikan tutorialnya.
Table of Contents
Tutorial Install dan Setting Plugin LiteSpeed Cache WordPress Terbaik

Tutorial Instalasi Plugin
Bagi kalian yang ingin melakukan instalasi plugin ini pada website WordPress kalian, silahkan ikuti panduan dibawah ini:
Login Ke Dashboard Admin Website
Langkah pertama yang harus kalian lakukan adalah login terlebih dahulu ke dashboard admin website yang kalian miliki. Pastikan akses kalian adalah administrator karena selain administrator tidak dapat melakukannya.
Pilih Menu Tambah Baru Plugin

Setelah berhasil login maka langkah selanjutnya adalah memilih menu tambah baru plugin wordpress dengan cara:
- Pilih menu Plugin pada kolom sebelah kiri
- Pilih menu tambah baru
Install dan Aktifkan Plugin

Setelah memilih menu diatas maka langkah selanjutnya adalah melakukan instalasi plugin tersebut serta mengaktifkan pluginnya dengan langkah:
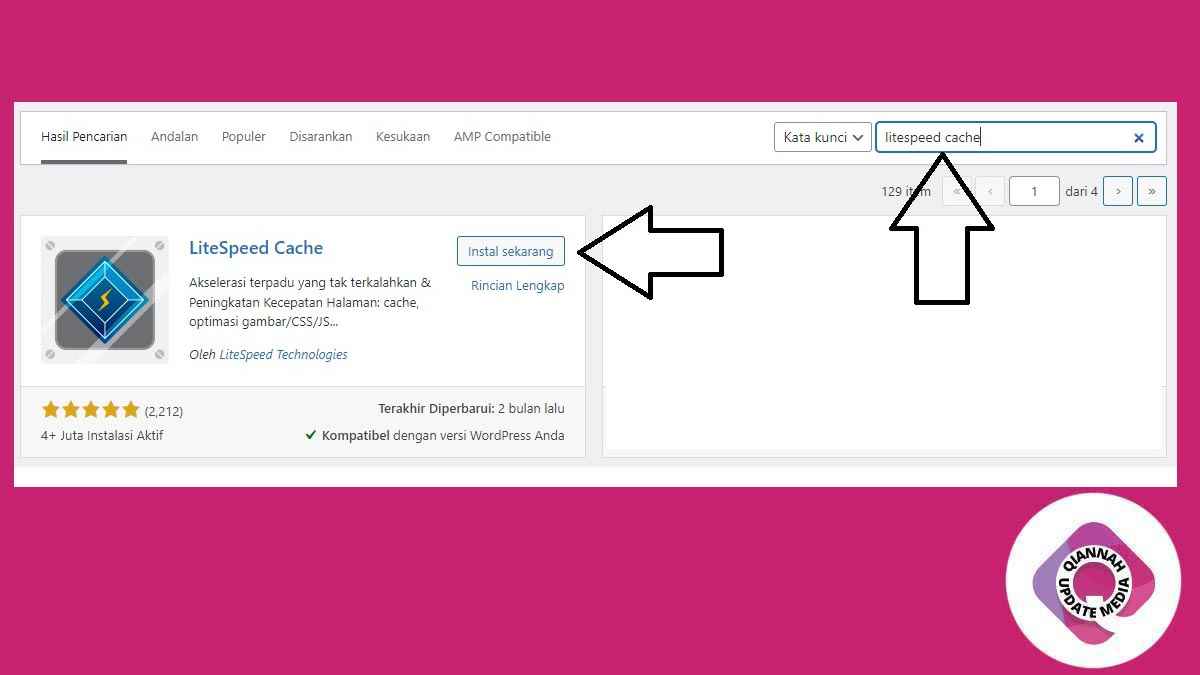
- Masukkan litespeed cache pada kolom pencarian
- Klik tombol install sekaran pada plugin LiteSpeed Cache
- Tunggu proses instalasi
- Klik tombol Aktifkan
Tutorial Setting Plugin LiteSpeed Cache Terbaik
Setting Kunci Domain

Langkah pertama yang harus kalian lakukan adalah setting kunci domain agar dapat terkoneksi dengan layanan Quic Cloud. Untuk langkahnya sendiri sebagai berikut:
- Pilih menu litespeed cache pada kolom sebelah kiri
- Pilih Menu Umum
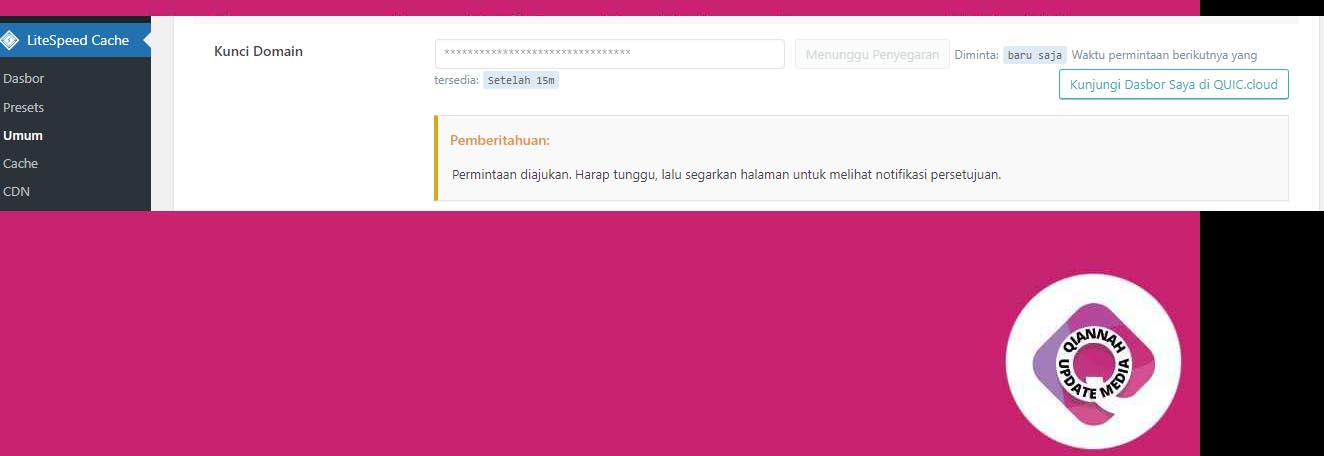
- Klik tombol Minta Kunci Domain
- Klik sambungkan dengan Quic Cloud ( Opsional namun Qiannah Update Media rekomendasikan untuk menyambungkannya )
Setelah kalian klik minta kunci domain silahkan tunggu hingga kunci domain didapatkan, umunya memerlukan wajtu hingga 5 menit.
Setting Mode Tamu, Otimasi Pengunjung
Masih pada laman menu Umum, dibawah minta kunci domain silahkan kalian aktifkan mode tamu dan aktifkan optimasi pengunjung. Kemudian klik tombol simpan perubahan.
Setting Menu Cache
Selanjutnya adalah melakukan seting pada menu cache yang terdiri dari beberapa tab, untuk panduan pengisiannya sebagai berikut:
Cache
- Aktifkan Cache Aktif
- Cache Pengguna Masuk Aktif
- Cache Komentator Aktif
- Cache REST API Aktif
- Cache Halaman Login Aktif
- Cache favicon.ico Aktif
- Cache Sumber Daya PHP Aktif
- Cache Seluler Aktif
- Klik tombol SImpan Perubahan
TTL
- TTL Cache Publik Asali 604800
- TTL Cache Pribadi Asali 1800
- TTL Beranda Asali 604800
- TTL Pengumpan Asali 0
- TTL REST Asali 604800
- KLik simpan perubahan
Pembersihan
Tidak ada perubahan.
Kecualikan
Tidak ada perubahan.
Esi
Tidak ada perubahan.
Object
Pada tab object silahkan pilih memcached atau redis dan aktifkan kemudian klik tombol simpan perubahan.
Peramban
- Cache Peramban AKTIF
- TTL Cache Peramban 31557600
- Klik simpan perubahan
Setting Optimasi Gambar
Setting selanjutnya adalah optimasi gambar pada tab Pengaturan Optimasi Gambar, Panduannya sendiri sebagai berikut:
- Permintaan Kron Otomatis AKTIF
- Tarik Otomatis Kron AKTIF
- Optimasi Gambar Asli AKTIF
- Hapus Cadangan Asli AKTIF
- Optimalkan Tanpa Kehilangan NONAKTIF
- Simpan data EXIF/XMP NONAKTIF
- Penggantian Gambar WebP AKTIF
- WebP Untuk srcset Ekstra AKTIF
- Kontrol Kualitas Gambar WordPress 80%
- Klik simpan perubahan
Setting Optimasi Halaman
Pada menu optimasi halaman terdapat banyak tab juga yang harus dilakukan setting, untuk panduannya sendiri sebagai berikut:
Pengaturan CSS
- Perkecil CSS NON AKTIF
- Gabungkan CSS NON AKTIF
- Buat UCSS NON AKTIF
- UCSS Sebaris AKTIF
- Gabung CSS Eksternal dan Sebaris NON AKTIF
- Muat CSS Secara Asinkron AKTIF
- CCSS Per-URL NON AKTIF
- Pustaka CSS Asinkron Sebaris NON AKTIF
- Optimasi Tampilan Huruf AKTIF
Pengaturan JS
- Perkecil JS NON AKTIF
- Gabungkan JS NON AKTIF
- Gabung JS Eksternal dan Sebaris NON AKTIF
- Tangguhkan Pemuatan JS DITANGGUHKAN
Pengaturan HTML
- Perkecil HTML NON AKTIF
- Pra-Ambil DNS AKTIF
- Kontrol Pra-Ambil DNS AKTIF
- Pemilih Tunda Muat HTML NON AKTIF
- Hapus String Kueri NON AKTIF
- Hapus Huruf Google NON AKTIF
- Hapus Emoji WordPress AKTIF
- Hapus Tag Noscript AKTIF
Setting Basis Data, Perayap dan Peralatan
Untuk ketiga pilihan menu Setting Basis Data, Perayap dan Peralatan tidak perlu dilakukan setting karena ketiga menu tersebut tidak memiliki efek pada kecepatan dan hanya untuk pengaturan seperti penghapusan cache dan sebagainya.
Hasil Uji Coba Setting LiteSpeed Cache Plugin
Untuk pengujian hasil uji coba setting plugin dengan panduan diatas sangat memuaskan, uji coba sendiri kami lakukan menggunakan 3 tools uji kecepatan website yaitu Web.dev milik Google, Gtmetrix dan Pingdom.
- Untuk hasil Uji menggunakan GT Metrix kami mendapatkan Nilai A
- Untuk hasil Uji menggunakan Web.dev Mendapatkan nilai 100
- Untuk hasil Uji menggunakan Pingdom mendapatkan Nilai 98
Itulah tadi tutorial yang bisa Qiannah Update Media berikan, semoga dapat membantu kalian.





