Dalam era digital saat ini, berbagi informasi dan memfasilitasi diskusi adalah bagian penting dari pengalaman pengguna di berbagai platform online. Disqus, sebuah platform komentar yang populer dan dapat disematkan pada situs web, telah menjadi salah satu alat yang paling banyak digunakan untuk memungkinkan interaksi pengguna yang aktif. Artikel ini akan membahas secara rinci tentang Disqus, mencakup pengenalan, fitur-fitur utama, manfaat penggunaan, serta beberapa tips untuk memaksimalkan penggunaan Disqus dan Cara Install Disqus.
Apa Itu Disqus?
Disqus adalah sebuah platform komentar yang dapat disematkan pada berbagai situs web, blog, atau portal berita. Dibangun dengan tujuan memudahkan diskusi dan interaksi pengguna, Disqus telah menjadi salah satu pilihan utama bagi pengembang dan penerbit konten. Platform ini memberikan pengguna kemampuan untuk berbagi komentar, mengajukan pertanyaan, dan berinteraksi dengan pembaca lainnya.
Fitur-fitur Utama
- Integrasi yang Mudah: Disqus menawarkan integrasi yang mudah dengan berbagai platform populer seperti WordPress, Blogger, dan Drupal. Hal ini memudahkan pengguna untuk memasang dan mengelola komentar pada situs web mereka.
- Pemoderasi yang Efisien: Disqus menyediakan alat pemoderasi yang kuat, termasuk kemampuan untuk memoderasi komentar secara manual atau menggunakan filter otomatis untuk mengidentifikasi dan menghapus komentar spam atau tidak pantas.
- Identitas dan Profil Pengguna: Disqus memungkinkan pengguna untuk membuat profil dan menghubungkannya dengan akun media sosial mereka. Ini membantu menciptakan identitas yang konsisten dan mempermudah pembaca lain untuk berinteraksi dengan pengguna tersebut.
- Notifikasi dan Langganan: Pengguna Disqus dapat mengaktifkan notifikasi untuk menerima pemberitahuan tentang tanggapan atau balasan komentar mereka. Selain itu, mereka juga dapat berlangganan untuk mendapatkan pembaruan melalui email tentang topik yang mereka minati.
- Dukungan Media: Disqus mendukung berbagai jenis media, seperti gambar, video, dan bahkan GIF animasi, untuk memberikan pengalaman komentar yang lebih interaktif dan menarik.
Table of Contents
Cara Daftar Akun Disqus
Sebelum kita melakukan instalasi komentar disqus pada website yang kita miliki terlebih dahulu kita wajib memiliki akunnya. Untuk itu bagi kalian yang belum memiliki akun kalian bisa melakukan pendafaran terlebih dahulu dengan mengikuti panduan berikut ini:
Kunjungi Laman Pendaftaran Disqus
Langkah pertama yang harus kalian lakukan adalah mengunjungi laman pendaftaran Disqus atau melalui link berikut Register Account Disqus.
Registrasi Akun
Setelah kalian mengunjungi laman pendaftaran maka langkah selanjutnya adalah melakukan registrasi akun, pada tahap ini sendiri terdapat beberapa metode pendaftaran akun yaitu:
- Menggunakan akun Google
- Menggunakan Akun Facebook
- Menggunakan Akun Twitter
- Manual
Silahkan pilih yang menurut kalian lebih mudah. rekomendasi dari kami menggunakan akun Google akan lebih mudah.
Pilih Menu Install Disqus
Setelah melakukan pendaftaran akun maka langkah selanjutnya adalah memilih menu I Want To Install Disqus On My Site.

Masukkan Informasi Website
Pada langkah selanjutnya adalah memasukkan informasi website yang kalian miliki. Adapun informasi yang harus diinput sebagai berikut:
- Website Name : nama website kalian
- Category : silahkan pilih kategori website kalian
- Language : silahkan pilih bahasa situs kalian
- Klik tombol Create Site
Memilih Paket Berlangganan
Setelah memasukkan informasi website maka kalian akan diminta untuk memilih paket berlangganan. Bagi kalian yang ingin menggunakan Disqus secara gratis silahkan pilih Subscribe Now pada kolom BASIC.
Memilih Platform Website
Setelah kalian memilih paket berlangganan maka pada langkah selanjutnya adalah kalian diminta untuk memilih platform website yang kalian gunakan. Adapun platform website yang support Disqus sebagai berikut:
- WordPress
- Blogspot
- Tumblr
- Squarespace
- Typepad
- Movable Type
- Drupal
- Joomla
- Weebly
- Stringkly
- Jekyll
- Ghost
- Hubspot
- Shopify
- Adobe Muse
- AMP
- Jimdo
- Postach.io
- Gatsby
- Pattern
- Manual
Silahkan pilih platform website yang kalian gunakan. Jika tidak tersedia kalian bisa melakukan instalasi kode secara manual.
Dalam artikel ini kami akan memberikan beberapa 4 Panduan yaitu instalasi pada website dengan CMS WordPress, Blogspot, manual dan AMP.
Cara Install Disqus WordPress
Memilih Platform WordPress
Pada pilihan Platform silahkan kalian pilih plaftform wordpress.
Menambahkan Plugin Disqus Pada Website WordPress
Langkah kedua adalah melakukan instalasi plugin Disqus pada website berbasis wordpress yang kalian miliki dengan cara :
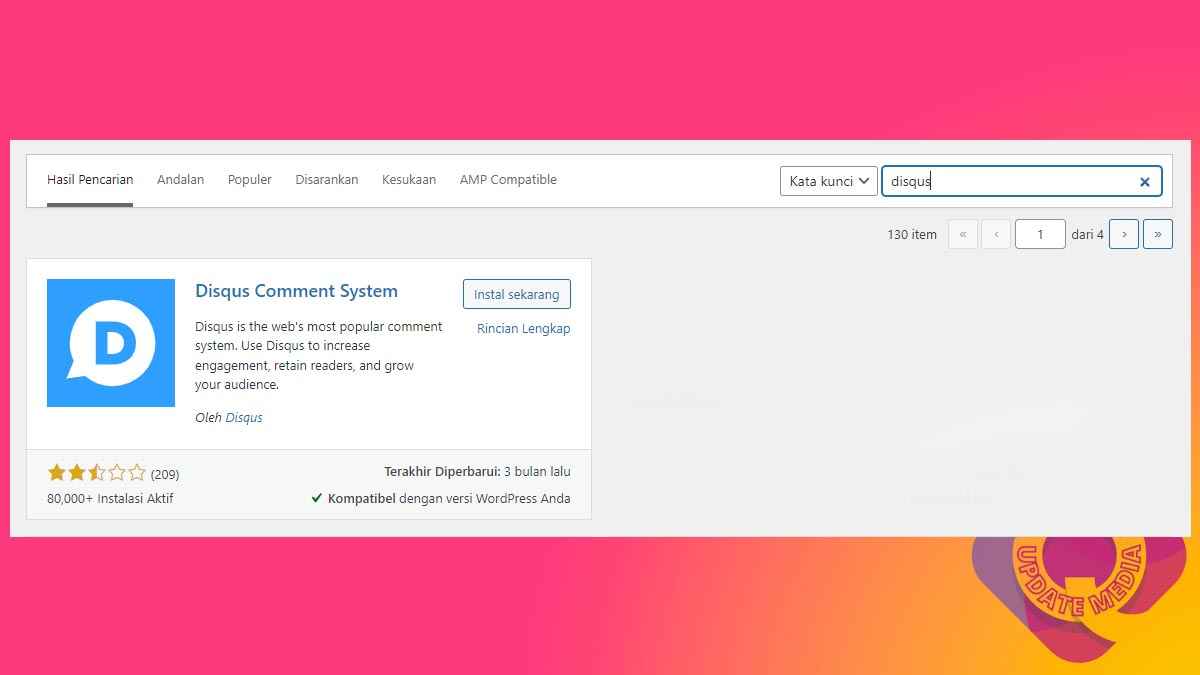
- Pilih menu plugin
- Pilih menu tambah baru
- Masukkan disqus pada kolom pencarian
- Klik tombol Install
- Klik tombol Activasi

Setting Pengaturan Plugin Disqus
Selanjutnya setelah install dan aktivasi adalah Setting pengaturan plugin Disqus dengan cara:
- Pilih menu Disqus Pada kolom sebelah kiri
- Do you have a Disqus account? pilih YES
- Do you have a site registered on Disqus you want to use? Pilih YES
- Copy Token yang diberikan
- Pastekan kode tersebut pada laman Disqus
- Klik Install Nama Situs in your site
- Refresh halaman WordPress Admin
Setelah kalian refresh halaman WordPress admin maka tampilan menu disqus sudah berubah menjadi tampilan setting sesuai dengan akun disqus yang kalian buat.
Setelah itu maka komentar website kalian akan berubah dari komentar default wordpress menjadi komentar disqus.

Cara Install Disqus Blogspot
Bagi kalian yang menggunakan platform Blogspot maka kalian bisa mengikuti langkah dibawah ini:
Pilih Platform Blogspot
Langkah pertama adalah memilih platform Blogspot pada menu pemilihan platform.
Klik Tombol Add
Setelah memilih platform Blogspot maka langkah selanjutnya adalah klik tombol Add Namasitus to My Blogger Site. Maka secara otomatis kalian akan diarahkan ke halaman Add Widget pada situs Blogspot kalian.
Menambahkan Widget
Pada tampilan add widget silahkan kalian pilih situs yang kalian miliki kemudian masukkan judul dan terakhir klik tombol Menambahkan Widget.
Setelah kalian klik tombo menambahkan Widget maka secara otomatis kolom komentar pada blogspot kalian akan berubah menjadi kolom komentar Disqus.
Cara Install Disqus Manual
Apabila platform website yang kalian gunakan tidak ada dalam daftar maka kalian bisa melakukan instalasi komentar secara manual dengan cara :
Pilih Instalasi Manual
Pada menu pemilihan platform silahakn kalian scroll hingga kebawah dan pilih kolom I Don’t See my Platform listed, install manually with Universal Code.
Copy dan Paste Script Default Ke Notepad
Langkah selanjutnya adalah copy dan paste script default ke notepad terlebih dahulu karena nantinya kita akan melakukan edit sebelum memasang script tersebut pada website yang kita miliki.
Adapun kode defaultnya sebagai berikut:
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables */
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://concbra.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>Edit Kode Script
Setelah kalian copy paste script default maka langkah selanjutnya adalah mengubah script. Adapun yang perlu diubah adalah kode yang kami tebalkan diatas. yaitu :
- this.page.url = PAGE_URL; // Replace PAGE_URL with your page’s canonical URL variable
- this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page’s unique identifier variable
Silahkan gunakan variable yang tersedia Untuk bantuan variablenya sendiri bisa kalian lihat pada laman bantuan variable disqus manual code.
Pasang Script Pada Website
Setelah berhasil mengubah atau mengedit kode script maka langkah selanjutnya dalah install disqus pada website yang kalian miliki dengan cara pastekan kode tersebut pada bagian yang kalian ingin tampilkan komentar seperti setelah artikel atau bagian lainnya.
Setelah kalian install Disqus script maka secara otomatis pada artikel yang kalian miliki akan muncul kolom komentar Disqus.
Cara Install Disqus AMP
Bagi kalian yang ingin menampilkan kolom komentar Disqus pada website AMP kalian, bisa mengikuti panduan berikut ini:
Pilih Platform AMP
Langkah pertama adalah memilih platform AMP pada menu pilhan Platform.
Membuat Subdomain
langkah selanjutnya adalah membuat subdomain pada hosting yang kalian gunakan. contoh disqus.qiannah.or.id. Pastikan kalian telah membuat hosting juga pada subdomain tersebut karena kita akan membuat manual kode pada subdomain tersebut.
Membuat File HTML AMP Pada Subdomain
Langkah selanjutnya adalah membuat FIle HTML pada subdomain yang telah kalian buat dengan cara:
- Login ke Control Panel Hosting
- Pilih subdomain kalian
- Pilih folder Public_html atau htdocs
- Hapus semua file yang ada pada folder tersebut
- Pilih menu buat file baru
- Berikan nama index.html
- Buka file tersebut
Paste Kode Script AMP
Setelah kalian membuka file index.html tersebut maka langkah selanjutnya adalah pastekan kode dibawah ini pada file html kalian.
<div id="disqus_thread"></div>
<script>
window.addEventListener('message', receiveMessage, false);
function receiveMessage(event) {
if (event.data) {
var msg;
try {
msg = JSON.parse(event.data);
} catch (err) {
// Do nothing
}
if (!msg) {
return false;
}
if (msg.name === 'resize' || msg.name === 'rendered') {
window.parent.postMessage({
sentinel: 'amp',
type: 'embed-size',
height: msg.data.height
}, '*');
}
}
}
</script>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
var disqus_config = function () {
this.page.url = window.location;
this.page.identifier = window.location.hash;
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//concbra.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>Setelah kalian pastekan script seperti diatas. mohon pastikan pada bagian yang kami tebalkan s.src menunjukkan nama subdomain disqus kalian. Apabila kalian menggunakan script diatas maka ubah conbra.disqus.com/embed.js menjadi url disqus kalian.
Setelah dipastikan sesuai maka silahkan simpan file tersebut.
Cek Subdomain
Setelah file kalian simpan maka langkah selanjutnya adalah melakukan pengecekkan pada subdomain yang kalian buat dan script yang kalian buat. Pastikan menampilkan tampilan komentar disqus seperti contoh berikut https://disqus.qiannah.or.id/.
Memasang Script AMP
Setelah di cek subdomain menampilkan tampilan komentar disqus maka langkah selanjutnya adalah memasang script AMP pada situs yang kalian milik. Pada tahap ini sendiri ada 2 Script yang perlu kalian pasang yaitu:
Script Head
Silahkan pasang script berikut pada </head>scriptkalian </head>
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>Pasang Script Dibawah Pada Bagian Komentar
Silahkan pasang script dibawah ini pada bagian kalian ingin menampilkan komentar.
<amp-iframe
width=600 height=140
src="https://example.com/amp#hash"
layout="responsive"
sandbox="allow-scripts allow-same-origin allow-modals allow-popups allow-forms"
resizable
>
<div
aria-label="Load more"
role=button
tabindex=0
overflow
style="display:block;font-size:12px;font-weight:500;font-family:Helvetica Neue, arial, sans-serif;text-align:center;line-height:1.1;padding:12px 16px;border-radius:4px;background:rgba(29,47,58,0.6);color:rgb(255,255,255)"
>
Load more
</div>
</amp-iframe>Ubah Script
Silahkan kalian ubah terlebih dahulu script pada kode yang kami tebalkan src=”https://example.com/amp#hash” ( ubah menjadi subdomain milik kalian contoh disqus.qiannah.or.id )
Setelah mengubah script silahkan simpan dan secara otomatis pada artikel yang telah kalian terbitkan akan muncul kolom komentar disqus.
Itulah tadi tutorial install Disqus yang bisa kami berikan, Semoga dapat membantu kalian





