Dalam artikel ini Qiannah Update Media akan memberikan cara membuat Blog dengan Jekyll dan Github Pages secara lengkap bagi kalian yang ingin membuat static website gratis lengkap subdomain.
Kami katakan gratis dan lengkap subdomain karena dalam membuat Blog dengan Jekyll ini kita akan memanfaatkan fitur Github Pages gratis serta subdomain yang diberikan oleh github.
Namun sebelum kami memulai caranya, kami akan membahas sedikit mengenai Jekyll dan Github Pages.
Table of Contents
Apa Itu Jekyll?
Jekyll adalah sebuah website generator gratis yang dirancang untuk membuat sebuah blog statis serta dihostingkan dengan Github Pages.
Apa Itu Github Pages?
Github Pages adalah sebuah layanan hosting website gratis dari Github yang dapat kalian gunakan untuk membuat sebuah website statis dan akan diberikan satu subdomain gratis dari Github ataupun kalian bisa menggunakan domain yang telah kalian miliki.
Kelebihan Membuat Blog Dengan Jekyll Pada Github Pages
Untuk kalian yang bertanya mengenai kelebihan jika kita membuat sebuah blok menggunakan Jekyll pada Github Pages, berikut beberapa kelebihannya.
Gratis Tanpa Biaya
Kelebihan yang pertama adalah gratis tanpa biaya apapun untuk membuat blog yang kalian inginkan.
Tanpa Memerlukan Database
karena website yang dibuat adalah website statis maka tidak diperlukan database seperti halnya website dengan basis cms wordpress ataupun lainnya.
Tampilan Website Cepat
Karena tidak membutuhkan database serta didukung oleh jaringan Github, maka website yang akan kalian buat nantinya memiliki kecepatan yang sangat baik dibandingkan dengan website yang dibuat menggunakan CMS.
Lebih Aman
karena Jekyll tidak membutuhkan database, CMS maupun PHP maka untuk masalah keamanan pastinya akan jauh lebih aman jika dibandingkan dengan website yang menggunakan database, CMS maupun PHP.
Tampilan Sesuai Keinginan
karena berbasis HTML maka kita bebas untuk mendesain tampilan sesuai dengan keinginan agar tampil elegan.
Panduan Membuat Blog Dengan Jekyll Pada Github Pages
Login Ke Akun Github
langkah pertama yang harus kalian lakukan adalah login terlebih dahulu ke akun Github yang kalian miliki. Apabila kalian belum memiliki akun Github maka kalian bisa melakukan pendaftaran terlebih dahulu dengan mengikuti panduan yang pernah kami berikan pada artikel Cara Daftar Github.
2 Cara Install Jekyll
Setelah berhasil login ke akun Github, maka langkah selanjutnya adalah melakukan instalasi Jekyll. Untuk cara install jekyll pada akun Github kalian sendiri terdapat 2 cara yaitu:
Menggunakan Command
- Command Line, silahkan kalian membuat boilerplate Website baru dengan menjalankan perintah jekyll new, kemudian buat secara lokal dengan perintah jekyll build, lalu tampilkan Website yang telah kalian buat tersebut.
- Selanjutnya, Clone poin utama ke PC/Laptop yang kalian gunakan, kemudian install Jekyll secara lokal menggunakan Command Line, dilanjutkan dengan buat pembaruan ke Website yang kalian buat secara lokal, kemudian tampilkan Website tersebut.
- Fork poin utama, buat perubahan, lalu tampilkan Website tersebut.
Menggunakan Fork Jekyll Now
Rekomendasi menggunakan Fork Jekyll Now dalam menginstall karena lebih mudah dan cepat karena langsung dari laman akun Github kalian. Untuk langkahnya sendiri sebagai berikut:
Membuka laman Jekyl Github Jekyll
Langkah pertama yang harus kalian lakukan adlaah membuka halaman Github Jekyll.
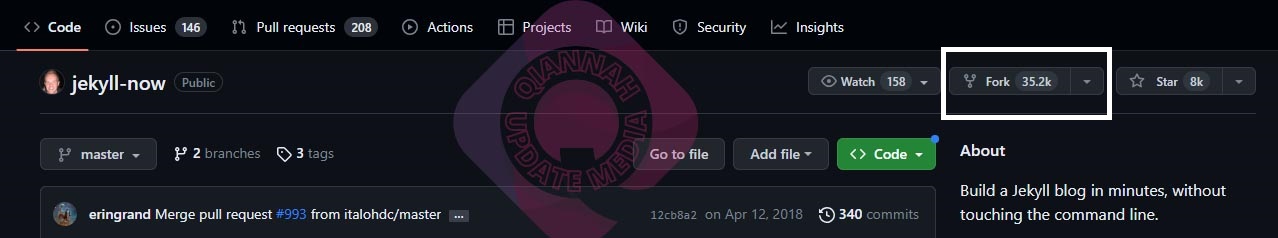
Klik Tombol Fork

Langkah selanjutnya untuk melakukan instalasi adalah klik tombol Fork diatas Informasi About.
Membuat Repository
Setelah klik tombol Fork maka silahkan kalian masukkan nama repository kalian pada kolom Repository Name. Kemudian klik tombol Create Fork dan tunggu hingga proses selesai.
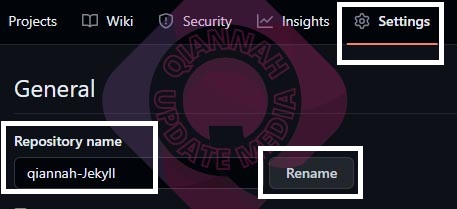
Mengubah Nama repository

Sebagai pengguna Github kalian berhak mendapatkan satu subdomain gratis Github.io sesuai dengan nama akun kalian. Untuk cek nama repository yang juga menjadi alamat website kalian nantinya silahkan ikuti langkah dibawah ini:
- Klik Tab Settings
- Ubah Repository name menjadi nama subdomain kalian
- Klik tombol Save
Mendeploy Website Jekyll dan Mengaktifkan Subdomain
Setelah mengubah nama repository yang akan menjadi nama subdomain kalian maka langkah selanjutnya adlaah mendeploy website dan mengaktifkan subdomain kalian dengan cara:
- Klik menu Pages pada kolom sebelah kiri
- Pada bagian Branch silahkan pilih master
- Klik tombol Save
Setelah kalian klik tombol save silahkan tunggu hproses pembuatan subdomain kalian yang memerlukan waktu hingga 5 menit. Untuk melihat apakah subdomain kalian sudah aktif silahkan kalian refresh halaman tersebut nantinya akan muncul alamat situs kalian pada bagian atas halaman tersebut.
Setelah muncul silahkan kalian cek website yang telah kalian buat tersebut. Pada laman website yang kalian buat masih menampilkan halaman default Jekyll. Untuk membuat seperti tampilan yang kita inginkan memerlukan beberapa langkah lagi.
Panduan Edit dan Costumisasi Tampilan Jekyll Github Pages
Untuk edit dan customisasi tampilan website kalian dari default kita akan menggunakan pihak ketiga yaitu Prose By Development Seed. Untuk langkahnya sendiri seperti berikut:
- Klik Link Prose By Development Seed
- Klik tombol Authorized on Github
- Klik tombol Authorize Prose
Selanjutnya kalian akan diarahkan ke halaman file manager Prose. Silahkan klaian klik view Project pada laman website yang kalian buat.
Costumisasi Tampilan Website
Untuk melakukan costumisasi tampilan website kalian silahakn ikuti panduan berikut ini:
- Klik file _config.yml
- Ubah Name menjadi Nama kalian
- Isi Deskripsi kalian pada description
- Ubah Foto Profil dengan mengganti url AVATAR menjadi url profil kalian
Cara diatas untuk mengubah avatar serta nama website kalian, sedangkan untuk membuat postingan artikel silahkan ikuti langkah dibawah ini:
- kembali ke file manager Prose
- Buka Foler Posts
- Edit file hello word
- Edit Judul serta isi post
Bagi kalian yang ingin menggunakan tema landing page lain maka langkah selanjutnya adalah kalian bisa memilih dan install theme melalui laman Free Jekyll Themes.
Menggunakan Costum Domain
Selain menggunakan subdomain gratis dari Github, kalian bisa juga menggunakan Costum Domain dengan langkah:
- Pilih tab settings
- Pilih menu Pages
- Masukkan domain kalian pada kolom Custom domain
- Klik tombol Save
Untuk langkah lengkapnya kalian bisa mengikuti panduan pada artikel Membuat Custom Domain Github Pages.
Itulah tadi tutorial yang bisa kami berikan, semoga dapat membantu kalian.





